Some time ago, I blogged about the importance of creating a “Monogame With XAML” project. Before I’d written this, I’d started a long running project, and realised that I needed XAML (for reasons already indicated). So, is it possible to convert? YES!
Is it easy? Actually, it’s not too bad; but to save anyone else (and my future self) the hastle of working out how, I’ve broken it down into 7 easy steps. (Below, MyGame refers to your game namespace).
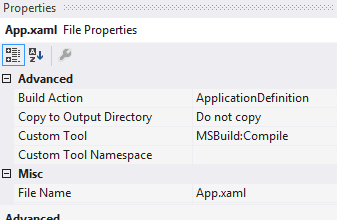
- Add app.xaml as a blank xaml page. Once it’s added, change the BuildAction to ApplicationDefinition:
- Clear the XAML from the page, and replace with the following:
- StandardStyles.xaml referenced above will not exist. Create a new XAML file in the appropriate directory (the one in this example is in a Common subdirectory. This should look something like the following (although given that these are styles, you may have different ideas):
[sourcecode langiage=“csharp”]
…
If you're unsure about what to put in here then just create a blank store app and lift this file.
4. Next, you need to edit the code behind for the new App.Xaml file. In App.Xaml.cs, you should have the following code:
``` csharp
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.UI.Xaml;
// The Blank Application template is documented at http://go.microsoft.com/fwlink/?LinkId=234227
namespace MyGame
{
/// /// Provides application-specific behavior to supplement the default Application class.
///
sealed partial class App : Application
{
/// /// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
///
public App()
{
InitializeComponent();
Suspending += OnSuspending;
}
/// /// Invoked when the application is launched normally by the end user. Other entry points
/// will be used when the application is launched to open a specific file, to display
/// search results, and so forth.
///
/// Details about the launch request and process.
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
var gamePage = Window.Current.Content as GamePage;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (gamePage == null)
{
// Create a main GamePage
gamePage = new GamePage(args.Arguments);
if (args.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
// TODO: Load state from previously suspended application
}
// Place the GamePage in the current Window
Window.Current.Content = gamePage;
}
// Ensure the current window is active
Window.Current.Activate();
}
/// /// Invoked when application execution is being suspended. Application state is saved
/// without knowing whether the application will be terminated or resumed with the contents
/// of memory still intact.
///
/// The source of the suspend request.
/// Details about the suspend request.
private void OnSuspending(object sender, SuspendingEventArgs e)
{
var deferral = e.SuspendingOperation.GetDeferral();
// TODO: Save application state and stop any background activity
deferral.Complete();
}
}
}
- GamePage referenced above doesn’t exist; create a new Page, called GamePage.xaml, and paste the following Xaml into it:
[sourcecode langiage=“csharp”]
6. Next, press F7 to get to the code-behind for GamePage.Xaml. In GamePage.Xaml.cs, paste the following code:
``` csharp
public sealed partial class GamePage : SwapChainBackgroundPanel
{
readonly GameEngine \_game;
public GamePage(string launchArguments)
{
this.InitializeComponent();
// Create the game.
\_game = XamlGame.Create(launchArguments, Window.Current.CoreWindow, this);
}
}
This should link the whole thing back to your initial GameEngine that MonoGame uses.
- Finally, locate Program.cs and either comment out the code, or just delete it.
DONE
You should now find that your game runs exactly as before, except you now have XAML capabilities.
Please feel free to add any comments for anything that I might have missed, or improvements you may have on this process. Also, feel free to leave comments such as: “Yes, this worked!“.