I’m currently trying to write my first game using the Windows 8 platform. I’ve just finished a painful time trying to work out how to vertically scroll a repeating background. In my case, it’s a star-scape, but this should work for anything.
The Problem
Imagine you have a single image as a background to your game, but you want to make it look like your game is moving forwards (literally). However, also imagine that you’re incredibly bad at drawing, or manipulating images in any way – so you want to just use one image.
Caveat
This works for a star-scape because stars look pretty much the same unless you pay very close attention – obviously if you have a vertical shoot ‘em up then this might not work, depending how innocuous you make the background.
The Solution
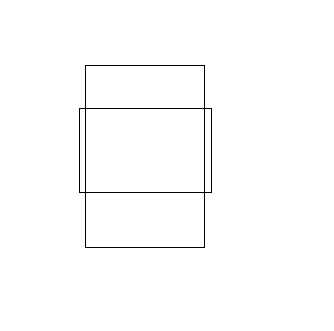
Okay, so my solution here was to simply scroll the background into itself. In order to do this, you have to visualise the background as a large sheet of paper, and the screen canvas as a small magnifying glass (but square). Strictly speaking, you don’t have to actually visualise it at all, because I’ve drawn it below:
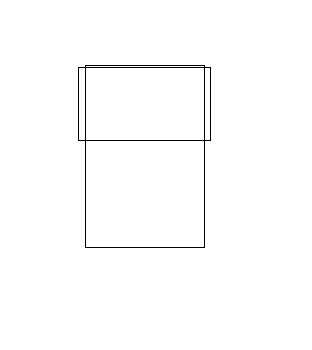
Now, we can scroll that image downward, giving the impression that it’s moving (or we are):
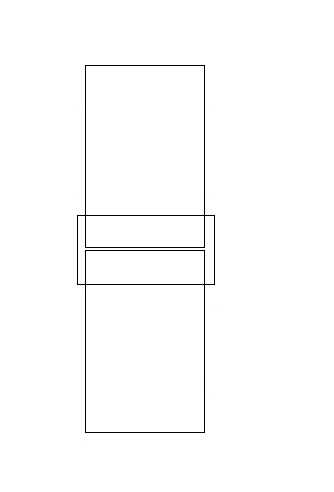
That’s going to look like we’ve moved across the image. However, the eagle eyed amongst you may notice that we’ve now ran out of image! Actually, this is quite straightforward, just do what the BBC do when they run out of programs – repeat:
In Detail
Okay, so how do we do all that? It’s alarmingly difficult actually. I’ve marked this as a javascript post, but I don’t see why it wouldn’t work for any language - the principle and maths should be the same.
First, create a variable; for example:
[sourcecode language=“javascript”] var backgroundOffset = 0;
Inside your game loop, this needs to be iterated:
[sourcecode language="javascript"]
var gameLoop = function () {
canvasContext.clearRect(0, 0, canvas.width, canvas.height);
// Draw Background
++backgroundOffset;
}
Then you need to actually draw the background. This does work, but I’m not claiming it’s the most efficient way of doing it:
[sourcecode language=“javascript”]
canvasContext.drawImage(backgroundImage, 0, backgroundOffset);
if (backgroundOffset >= 0 && backgroundOffset <= canvasHeight) { canvasContext.drawImage(backgroundImage, 0, backgroundOffset - backgroundImage.height); }
// Scrolling off the bottom of the screen if (backgroundOffset > canvasHeight) { backgroundOffset = canvasHeight - backgroundImage.height; }
Conclusion
If, like me, you're just dabbling in game development and want something that gives the impression of moving, then this will do it. If you want Call Of Duty then you're going to need something more complex!