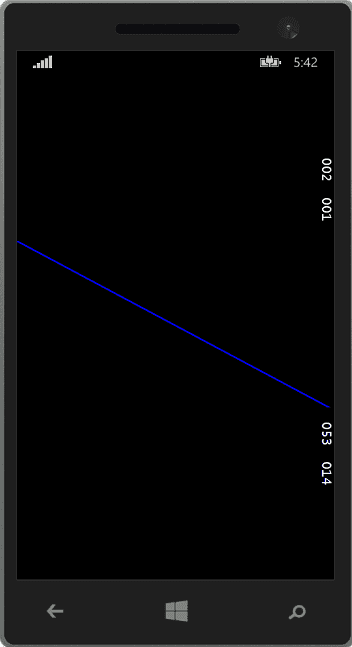
I’ve been playing around with an app to maintain a score. The first thing that I wanted to do was to split the screen, but I wanted a diagonal split; similar to this:
There are a number of ways that this can be achieved; however, this is a method using only XAML. The same method will (I believe) work on Windows 8, WPF and Windows Phone.
First, split the screen into three rows or columns (which depends on how you want the orientation):
<Grid.RowDefinitions>
<RowDefinition Height="\*"/>
<RowDefinition Height="\*"/>
<RowDefinition Height="\*"/>
</Grid.RowDefinitions>
This needs to be an odd number of rows / columns if you want the line to be central; additionally, an increased number of rows or columns will result in a smaller incline. Next, draw a transparent rectangle across the middle grid square:
<Rectangle Name="Placeholder" Grid.Row="1"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
Opacity="0"/>
Finally, simply draw a line, binding the X2, Y2 values to the height and width of your rectangle:
<Line Grid.Row="1"
X1="0" X2="{Binding ActualWidth, ElementName=Placeholder}"
Y1="0" Y2="{Binding ActualHeight, ElementName=Placeholder}"
StrokeThickness="2" Stroke="Blue"/>
Conclusion
I’m not saying the is the best, most efficient, or only way of doing this. However, it does mean that I can do it on both Windows Phone and Windows Store (and in WPF if I were so inclined) using a single shared project.