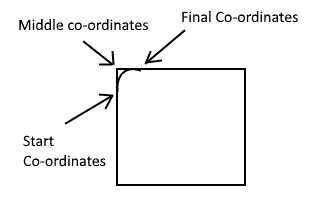
Following on from an earlier post I decided that the speech bubble in that post would look more like a … bubble if the corners were rounded. The relevant geometry to achieve this is a Cubic Bezier Curve. The MSDN page is here.
The abbreviated form is C. It works with 3 parameters:
C[start co-ordinates] [middle co-ordinate] [final co-ordinate]
The following is the geometry for the speech bubble:
<PathGeometry x:Key="SpeechBubble">M 10,10 L20,0 L30,10 L190,10 C190,10 200,10 200,20 L200,90 C200,90 200,100 190,100 L10,100 C10,100 0,100 0,90 L0,20 C0,20 0,10 10,10 Z</PathGeometry>
The idea is that instead of drawing the line right to the corner, I go to within 10 pixels and curve round the corner.