Using Bing Maps to display the user’s current position should be an easy task. As with everything in Javascript, this kind of thing is only easy if you know the magic text.
HTML
<body onload="LoadMap();">
<div class="row">
<div>
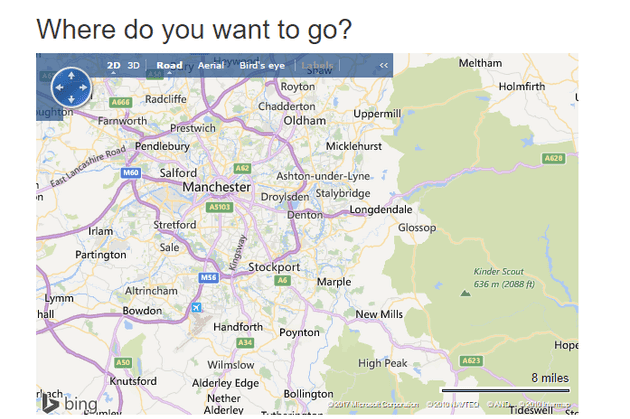
<h2>Where do you want to go?</h2>
</div>
</div>
<div class="row">
<div id="pnlMap" style="position:relative">
</div>
</div>
There are a few points here: first one is that you need a name for the pnlMap (referenced later is the javascript), and style=“position:relative” prevents the map from just displaying in a random location.
Javascript
var map;
function LoadMap() {
map = new VEMap('pnlMap');
navigator.geolocation.getCurrentPosition(findMe);
}
function findMe(position) {
var latlong = new VELatLong(position.coords.latitude,
position.coords.longitude);
map.LoadMap(latlong, 10);
}
LoadMap() sets up the map variable and associates it to the relevant HTML control, and then getCurrentPosition calls back to findMe(). The second number on LoadMap is the zoom level; 1 shows me as living on the earth, and 20 goes right into the road that I live on.
The output is a map that centres on your current location:
Slightly offset to avoid hordes of angry JS programmers beating down my door and suggesting that dynamically typed languages are as good as statically typed ones!
V6.3
As you will see from the references below, the latest version is v8. If you use v8, then you have to register for a key… but I didn’t want to… and I still got a map. I suppose I’ve done a bad thing.
References
https://www.w3schools.com/html/html5_geolocation.asp
https://msdn.microsoft.com/en-us/library/bb259692.aspx
https://msdn.microsoft.com/en-us/library/cc161074.aspx
http://stackoverflow.com/questions/42607156/using-bing-maps-with-bootstrap