Javascript is a dynamic, interpreted language. What that means is that, if you mis-type or mis-spell a variable, or even if you don’t bother to declare it, you won’t get notified at compile time (because, for a start, there is no compile time).
One possible way around this is to use one of the languages that compile down to Javascript. That does seem like a bizarre notion - that you should compile down to a second language; but it does mean (as the name suggests) that you can introduce some static typing into your Javascript.
The following was with VS2017, but you can use VS2015. I believe earlier versions don’t support Typescript out of the box (but I could be wrong).
Javascript
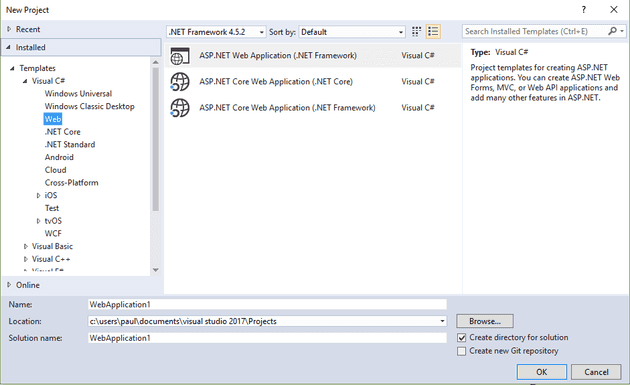
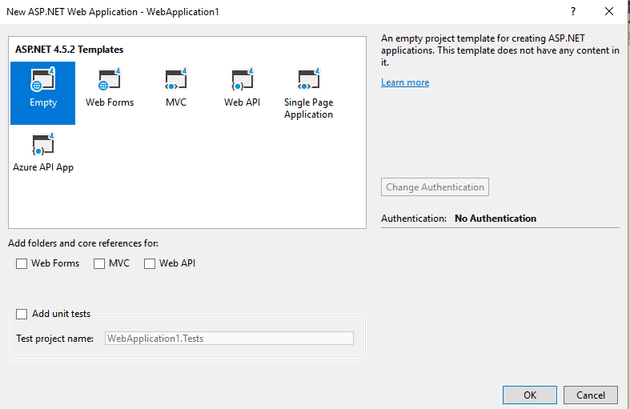
The first thing we’ll do is create a new web project and create some Javascript:
Create a basic html page:
[code lang=“html”]
Output
<script src="typescript.js"></script>
And the Javascript:
[code lang="Javascript"]
function buttonClicked() {
var input = getElementById("testInput");
var ouput = getElementById("testOutput");
output.value = input.value;
}
This code will run (the web-site will appear), but it will not do what it’s supposed to.
Typescript
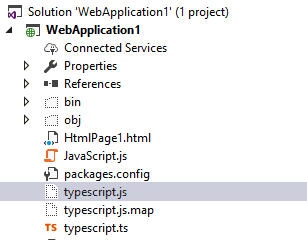
Now we have a project, the next thing to do is to add .ts file to project. This gets compiled into a .js file, and can be referenced with a .js extension. Just copy the code:
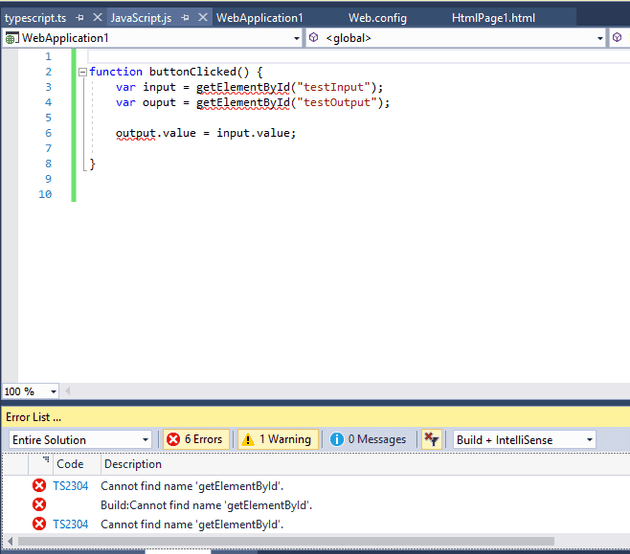
As you can see, the code no-longer “compiles”. The correct Typescript looks more like this:
function buttonClicked() {
var input = <HTMLInputElement>document.getElementById("testInput");
var output = document.getElementById("testOutput");
output.innerText = input.value;
}
The <> brackets are typescript casts. Once you build this typescript file, it will compile down to Javascript:
The compiled Javascript now looks like this:
function buttonClicked() {
var input = document.getElementById("testInput");
var output = document.getElementById("testOutput");
output.innerText = input.value;
}
//# sourceMappingURL=typescript.js.map
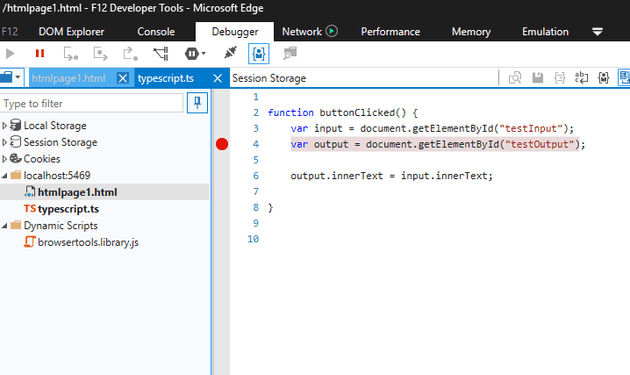
The typescript.js.map file tells it where your file really is and, from looking at the debugger, we can see that the typescript file is being used:
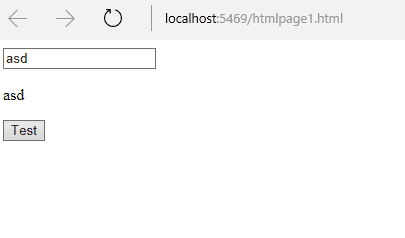
All works well:
But why
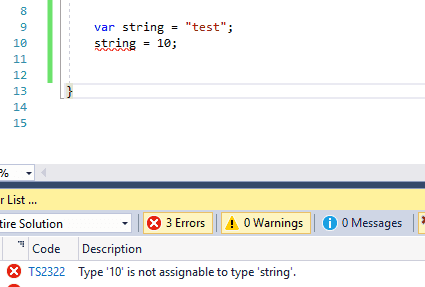
As you can see, above; we had a piece of Javascript code that didn’t work, but it ran. Any statically typed language would have simply failed to compile. Typescript means that you can benefit from this additional check before runtime. There is a cost here, and that is that you lose the dynamic typed capability of Javascript; for example, the following won’t compile:
IMHO, this is a good thing, but I’m aware there are people out there in the world that think otherwise.
References
http://stackoverflow.com/questions/34888434/how-to-reference-a-typescript-file-from-a-web-page
http://stackoverflow.com/questions/12686927/typescript-casting-htmlelement