With Update 15.3.1 for Visual Studio came the ability to create Function Apps in VS. Functions were previously restricted to writing code in the browser directly on Azure*.
Set-up
The first step is to download and install, or use the Visual Studio Installer to update to the latest version of VS (at the time of writing, this was 15.3.3 - but, as stated above, it’s 15.3.1 has the Function App update).
Once this is done, you need to launch the Visual Studio Installer again
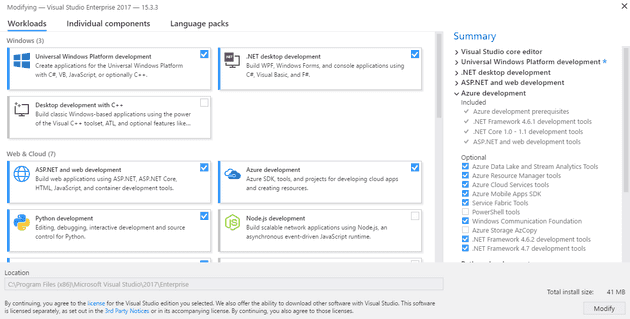
Select the Azure Workload (if you haven’t already):
The Microsoft article, referenced at the bottom of this post, answers the issue of what happens if this doesn’t work on it’s own; it says:
If for some reason the tools don’t get automatically updated from the gallery…
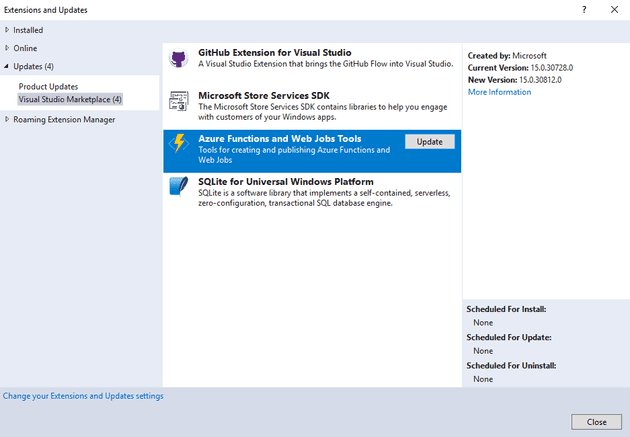
I’ve now done this twice on two separate machines and, on both occasions, the tools have not automatically been updated from the gallery (it also sounds like the author of the article doesn’t really know why this is the case). Assuming that the reader of this article will suffer the same fate, they should update the Azure gallery extension (if you don’t have to do that then please leave a comment - I’m interested to know if it ever works):
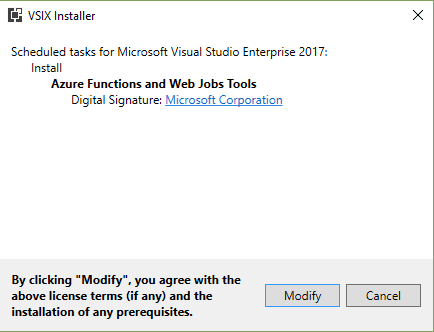
Close everything (including the installer) and this appears:
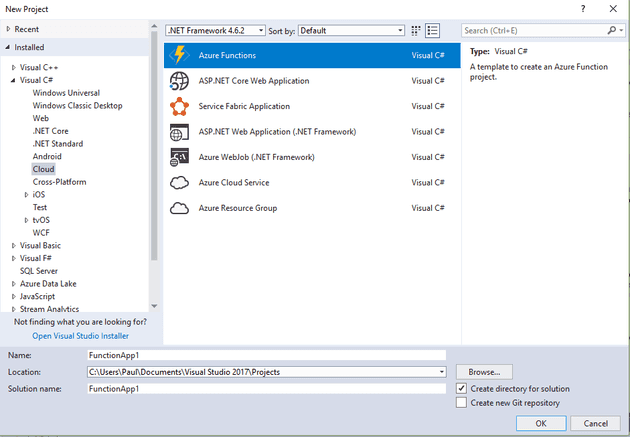
Finally, we see the new app type:
Function Apps
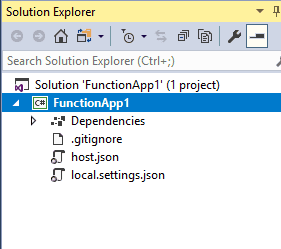
Once you create a new function app, you get an empty project:
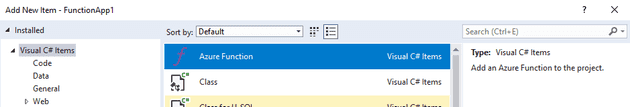
To add a new function, you can right click on the solution (as you would for a new class file) and select new function:
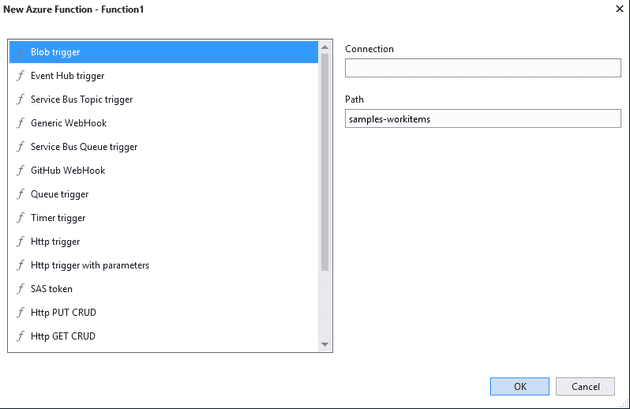
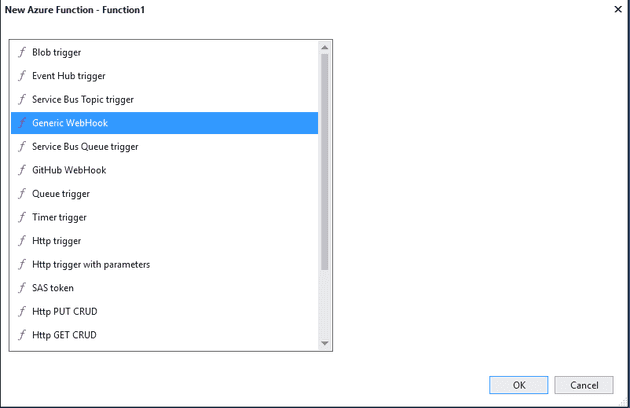
You then, helpfully, get asked what kind of function you would like:
Let’s select Generic WebHook:
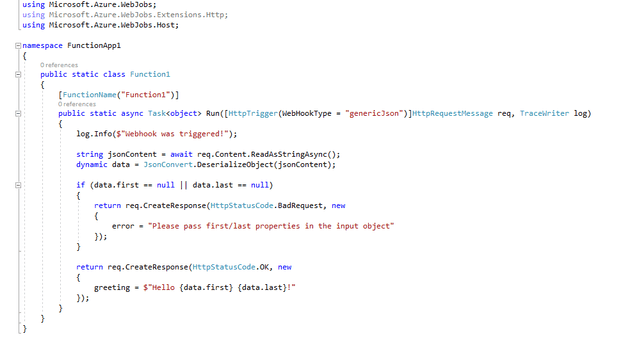
We now have some template code, so let’s try and run it:
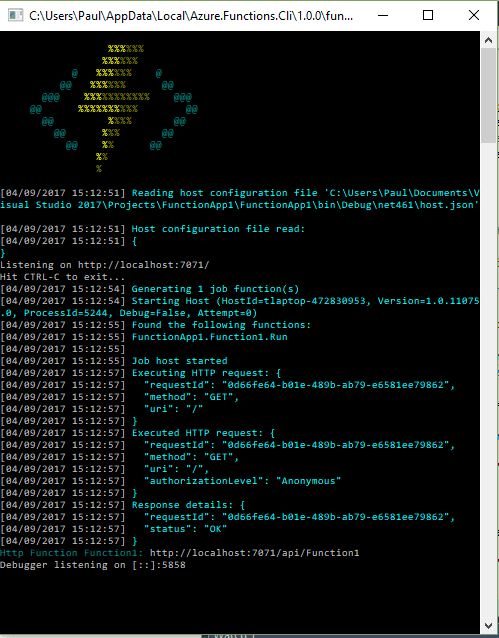
Running it gives this neat little screen that wouldn’t have looked out of place on my BBS in 1995**:
The bottom line gives an address, so we can just type that into a browser:
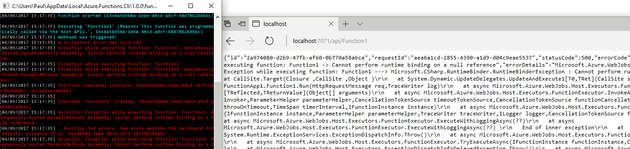
As you can see, we do get a “WebHook Triggered” message… but things kind of go downhill from there!
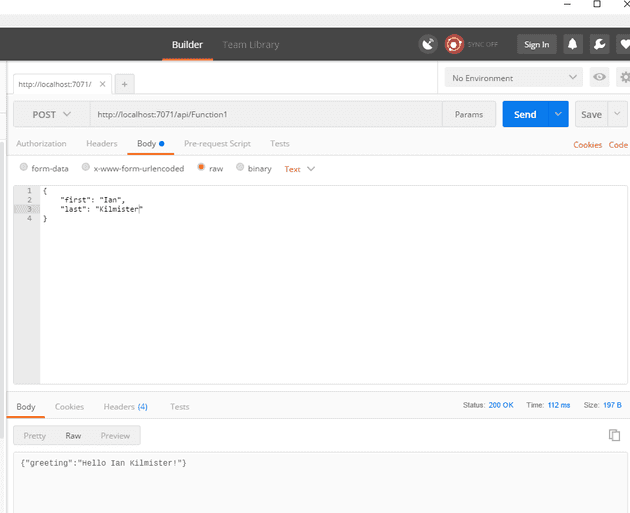
There are a couple of reasons for this; the WebHook only deals with a post and, as per the default code, it needs some JSON for the body; let’s use Postman to create a new request:
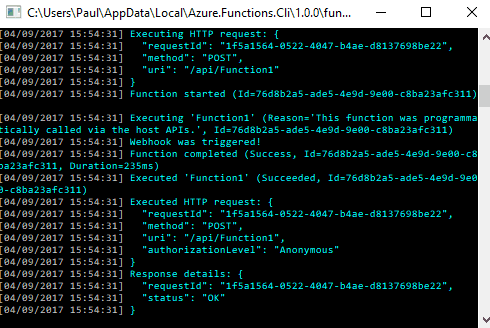
This looks much better, and the console tells us that we’re firing:
Publish the App
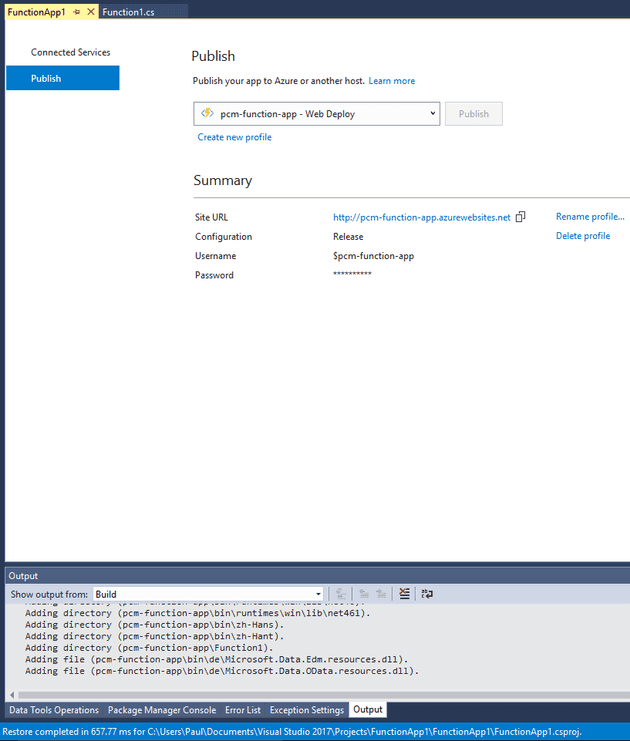
Okay - so the function works locally, which is impressive (debugging on Azure wasn’t the easiest of things). Now we want to push it to the cloud.
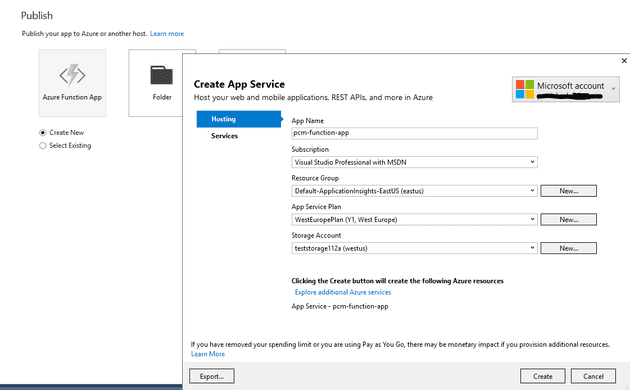
This goes away for a while, compiles the app and then deploys it for us:
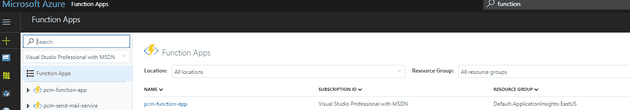
Your function app should now be in Azure:
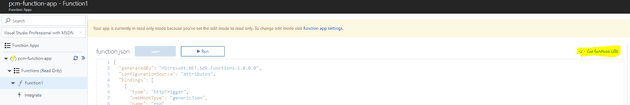
Now you’ll need to find it’s URL. As already detailed in this article, you get the function URL from here:
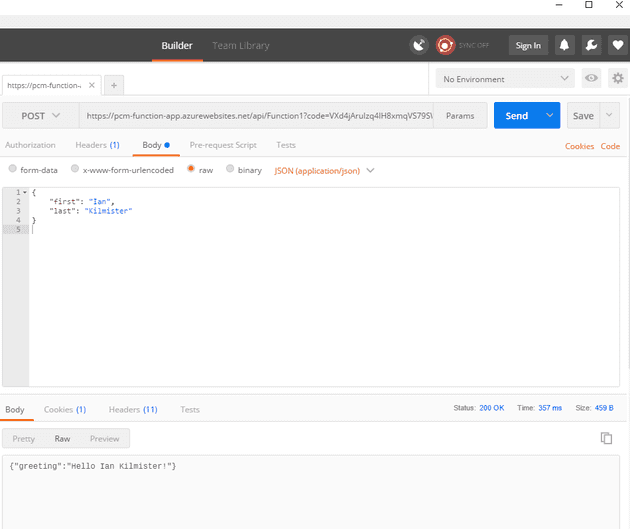
If we switch Postman over to the cloud, we get the same result***:
Footnotes
* Actually, this is probably untrue. It was probably possible to write them in VS and publish them. There were a few add-ons knocking about in the VS gallery that claimed to allow just that.
** It was called The Twilight Zone BBS; although, if I’m being honest, although the ANSI art on it was impressive, it wasn’t my art work.
*** Locally, it wasn’t that fussed about the body format (it could be text), but once it was in the cloud, it insisted on JSON.
References
https://blogs.msdn.microsoft.com/webdev/2017/05/10/azure-function-tools-for-visual-studio-2017/