I’ve never programmed with XCode before; I’ve never even owned a Mac, so since I now have access to one, I thought I’d see if I could create a basic game. In order to motivate me to complete this, I thought I’d document my efforts, and try to put at least one post up every two weeks. As I knew absolutely nothing about this to begin with, I’m going to start from there.
The Basics
The first thing that you’ll need is an Apple account. You can use one that you might have set-up for your iPhone; otherwise, you can set one up here. It’s free to register, and there’s no need to sign up for a developer account immediately; although, should you wish to, it will cost you $99.
The next stage is to install Xcode; which can be found here. Xcode is the IDE, so it’s the equivalent of Visual Studio - it is not a language in its own right. The language we’re dealing with here is called Swift.
Your first program
When you initially run Xcode, you’ll be faced with a screen like this:
Since we don’t know what we’re doing, let’s select “Get started with a playground”:
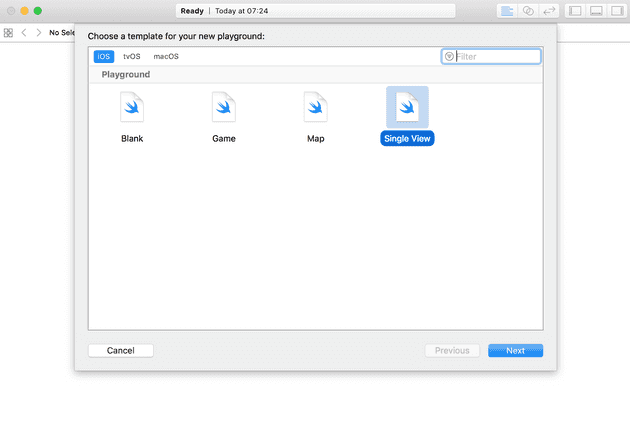
And let’s select a Blank playground.
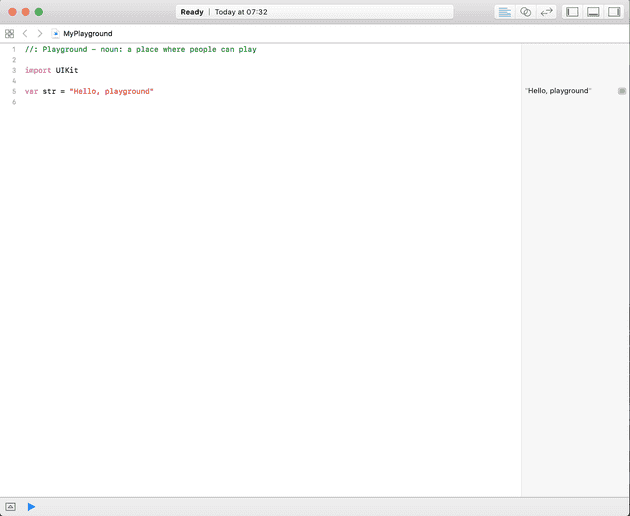
We then get an (almost) blank text editor:
The examples given seem to introduce a new level of complexity by including controllers; however, this is the simplest example of a working “Hello, world” program that I could come up with:
import UIKit
import PlaygroundSupport
let x = UILabel()
x.text = "test"
x.textColor = UIColor.black
x.frame = CGRect(x: 5, y: 5, width: 80, height: 20)
let v = UIView()
v.frame = CGRect(x: 0, y: 0, width: 100, height: 100);
v.backgroundColor = UIColor.white
v.addSubview(x)
PlaygroundPage.current.liveView = v
To break down that code
import UIKit
import PlaygroundSupport
Playground support is the library that allows you to visualise the preview of what the app will look like when it’s eventually on the device.
let x = UILabel()
x.text = "test"
x.textColor = UIColor.black
x.frame = CGRect(x: 5, y: 5, width: 80, height: 20)
The UILabel object has to live within a frame; otherwise it will not appear on the screen. The default colour is black, but as I’ve specified the colour of the view, I thought it made sense to specify all colours.
let v = UIView()
v.frame = CGRect(x: 0, y: 0, width: 100, height: 100);
v.backgroundColor = UIColor.white
v.addSubview(x)
PlaygroundPage.current.liveView = v
This sets up the view; which seems to map to a form in WinForms, or a view in WPF. Again, the view needs a frame; and, in this case, it does need a colour (as the default is black).
The x, y, height and width variables are just guesses - so these may need changing later. Finally, we set the current Live View on the playground so that it knows which view to display.
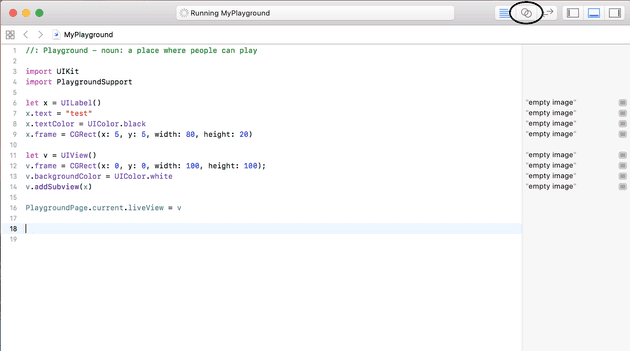
Running the Code
If you run that initially, you’ll see that, whilst it compiles, nothing actually happens; the trick is here:
Summary and Target
Once you’ve established the basic syntax, the code suddenly seems much more familiar. There are some things that appear foreign to the eyes of a .Net developer; for example, “let” establishes a constant. In the case that it’s used here, it’s a constant pointer.
The target game that I have in mind is a very basic space invaders style game. I’ve already written a similar one in WinJS for the Windows Store so this is kind of a coding kata for me.
As a very loose plan, I intend to do the following:
Step 2: How does this code run on a simulator and on a device? Step 3: Make an object move across the screen Step 4: Allow control of said object Step 5: Collision Step 6: Graphics Step 7: Score
Some of these steps may be spread over more than one post - it depends how hard they end up being.