I’ve recently started looking into the Javascript library ReactJS. Having read a couple of tutorials and watched the start of a Pluralsight video, I did the usual and started creating a sample application. The ReactJS template in VS is definitely a good place to start; however, the first issue that I came across was with NPM.
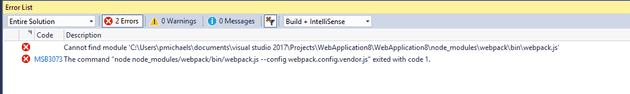
Upon creating a new web application, I was faced with the following errors:
The reason being that, unlike NuGet, npm doesn’t seem to sort your dependencies out automatically. After playing around with it for a while, this is my advice to my future self on how to deal with such issues.
The best way for force npm to restore your packages seems to be to call
npm install
either from Powershell, or from the Package Manager Console inside VS.
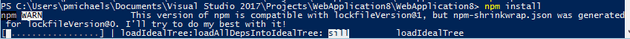
Powershell
On running this, I found that, despite getting the error shown above, the packages were still restored; however, you can trash that file:
Following that, delete the node_modules directory and re-run, and there are no errors:
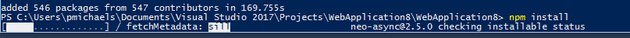
Package Manager Console
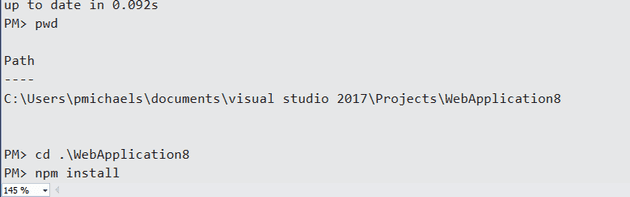
In Package Manager Console, ensure that you’re in the right directory (you’ll be in the solution directory by default, which is the wrong directory):
References
https://stackoverflow.com/questions/12866494/how-do-you-reinstall-an-apps-dependencies-using-npm