In this post I started looking into ReactJS. Following getting the sample project running, I decided that I’ve try adding a new screen. Since it didn’t go as smoothly as I expected, I’ve documented my adventures.
The target of this post is to create a new screen, using the sample project inside Visual Studio.
Step 1
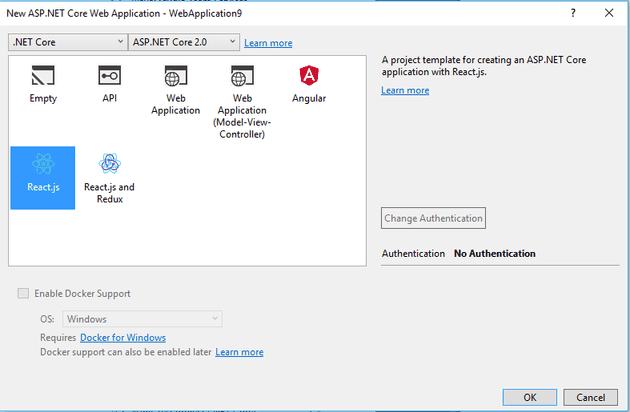
Create a brand new project for React:
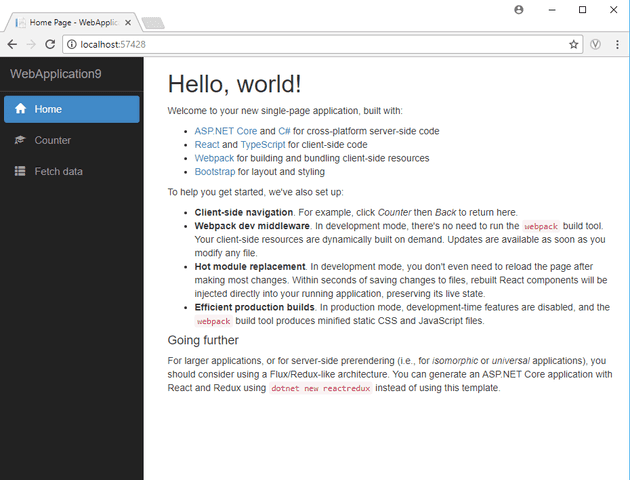
If you run this out of the box (if you can’t because of missing packages then see this article), you’ll get a screen that looks like this:
Step 2
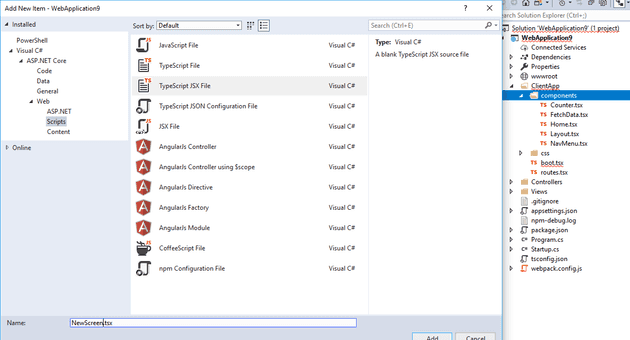
Add a new tsx file to the components:
Here’s some code to add into this new file:
import \* as React from 'react';
import { RouteComponentProps } from 'react-router';
export class NewScreen extends React.Component<RouteComponentProps<{}>, {}> {
public render() {
return <div>
<h1>New Screen Test</h1>
</div>;
}
}
The Javascript as HTML above is one of the things that makes ReactJS an appealing framework. Combine that with Typescript, and you get a very XAML feel to the whole web application.
Step 3
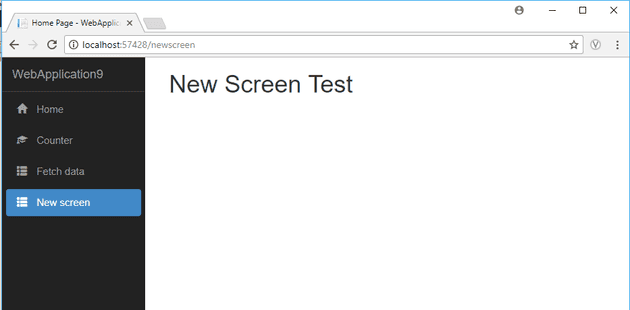
Add a link to the Navigation Screen (NavMenu.tsx):
[code lang=“html”] <div className=‘navbar-collapse collapse’> <ul className=‘nav navbar-nav’>