In previous posts, I’ve talked about setting up notification systems using logic apps, and shown how you might send Tweets automatically.
One of the things that sort of stands out with logic apps when you first come to them is how online they are. That is, you get a nice visual editor, and they run in the cloud. But what about when you want them to be part of your source controlled solution?
Well, the good news (and the reason for this article), is that logic apps are, behind the scenes, just JSON files with a nice designer. You can certainly source control the underlying files; but you can also edit these, with the same designer you get on the web, directly in VS.
Logic App Tools for Visual Studio
Microsoft have kindly released a VS add-on that will allow you to edit logic apps inside Visual Studio. You will also need the Azure workload installed in Visual Studio.
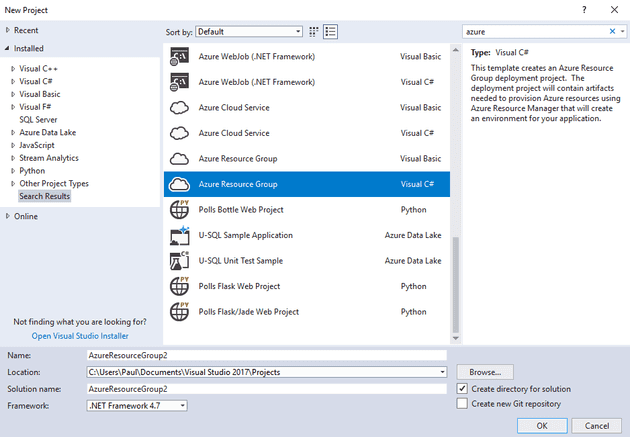
Creating Azure resources inside VS is done by creating a new Azure Resource Group:
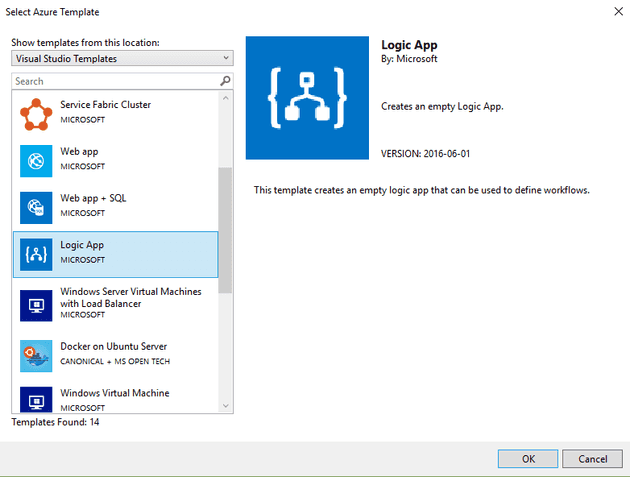
You then get asked what type:
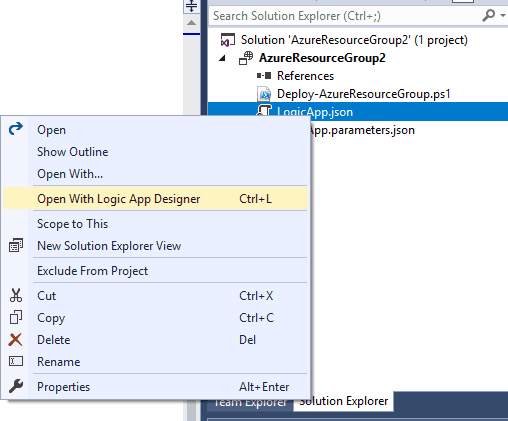
This creates you a template with a deploy (Powershell) script and two JSON files. Now that you have the VS add-on described above you can edit these JSON files in a visual designer:
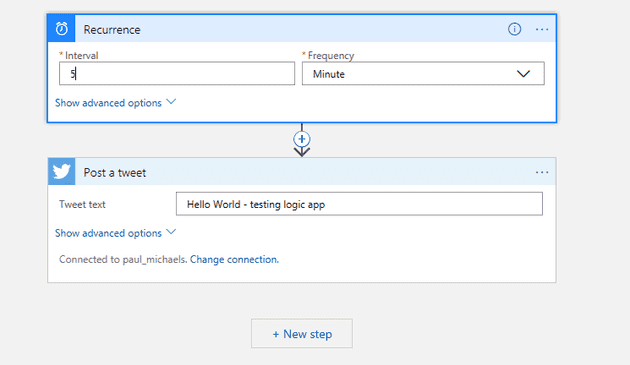
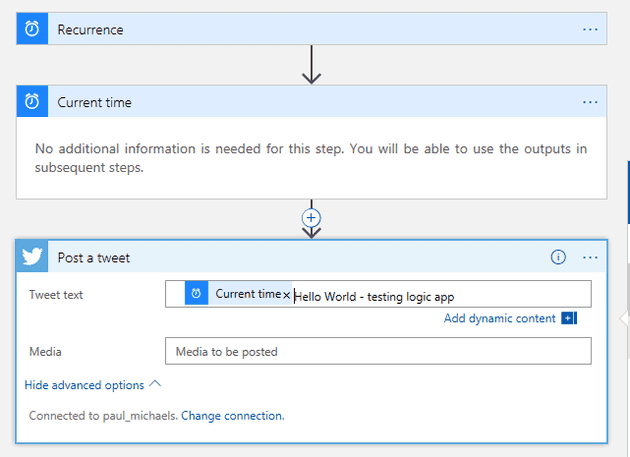
The logic apps designer that appears gives you exactly the same experience that you have on the cloud:
Deploy
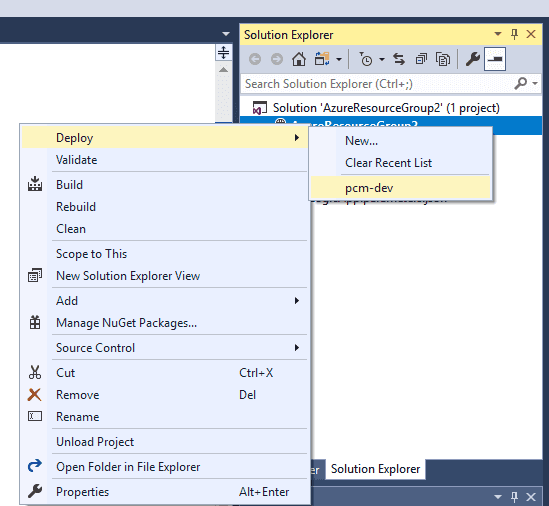
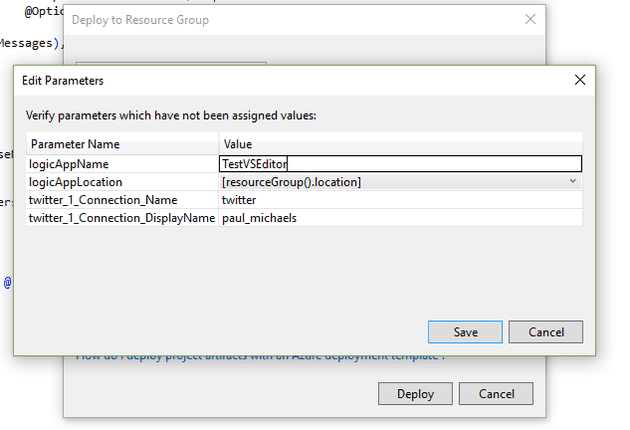
Deploying this solution to Azure is very simple using the context menu:
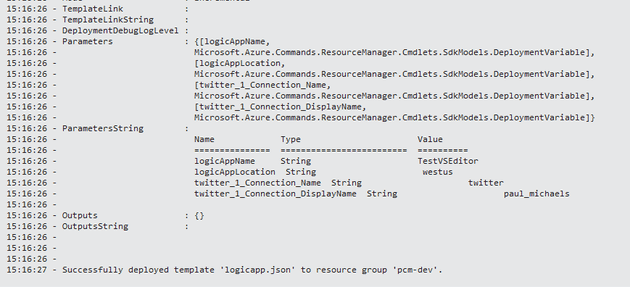
You can monitor the output window to see the status:
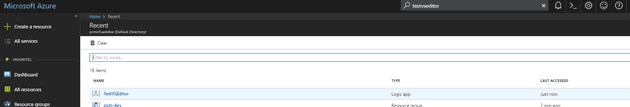
Finally, a quick look in the Azure portal validates that it has, indeed, deployed:
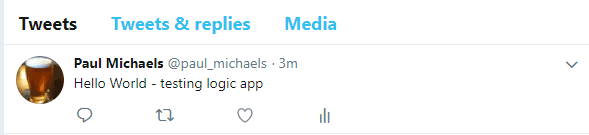
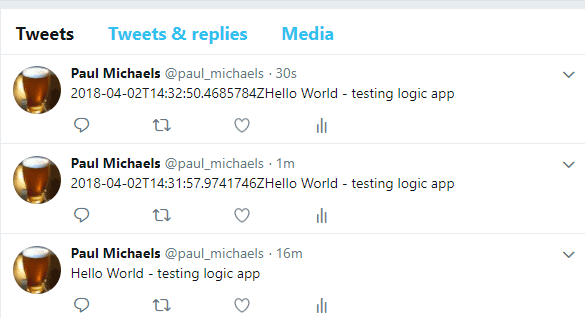
And a quick look on Twitter confirms that it works:
What about automatic deployment?
The process above works great, but isn’t very good inside any kind of continuous integration pipeline. Fortunately, we have a ready-made deploy script (remember the helpful Powershell script above?).
There’s a couple of tweaks to run this out of the box: - If you didn’t call the resource group the correct name when you created the project, you can correct this inside the script:

- You'll need to log into Azure first:
Login-AzureRmAccount
This displays a log-in prompt and allows you to log-in (hold that question for a minute).
- Finally:
.\\Deploy-AzureResourceGroup.ps1 -ResourceGroupLocation westus
Obviously, the appropriate location might not be westus (it isn’t for me)
Back to your question - which is that, if this log-in displays a prompt then it’s not very automated
There’s a couple of ways to solve this, but this is the easiest*:
Login-AzureRmAccount
And enter your credentials manually. Then:
Save-AzureRmProfile -Force -Path "c:\\MyProfile.json"
That exports the details of your profile; finally, when you need to automatically log-in:
Select-AzureRmProfile -Path "c:\\MyProfile.json"
Now you’re logged on just like before.
Edit logic apps
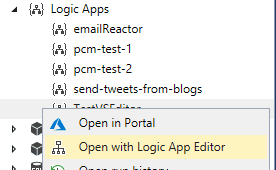
Now that our app is in Azure, we can edit it:
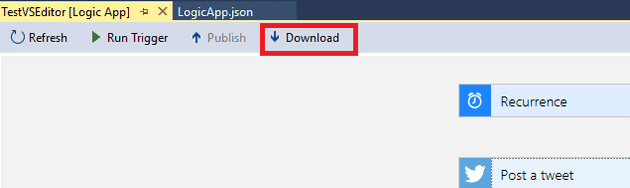
This opens the same window; and, if you didn’t have the code, it can be downloaded here:
It’s worth noting that the version you can edit in cloud explorer is not the same version that you are editing inside the project.
Debugging
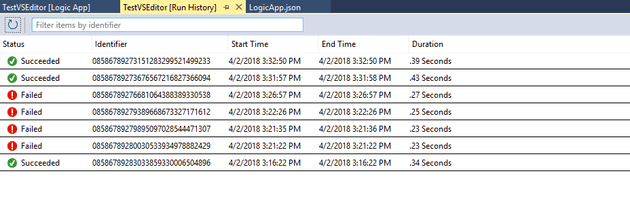
Finally, using the Run History, you can view the successful (and failed) runs:
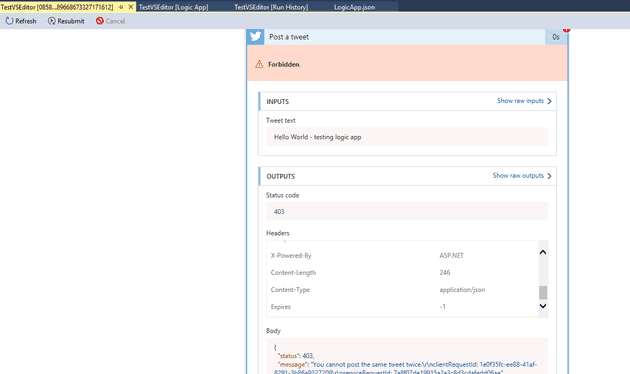
Curiously, this logic app is fundamentally flawed (I didn’t realise this restriction in Twitter):
Easily fixed, though:
Please don’t try that at home. I don’t want a cease and desist order from Twitter !
Footnotes
*Easiest is not necessarily the best
Refences
https://docs.microsoft.com/en-us/azure/logic-apps/quickstart-create-logic-apps-with-visual-studio
https://docs.microsoft.com/en-us/azure/logic-apps/manage-logic-apps-with-visual-studio
https://stackoverflow.com/questions/37249623/how-to-login-without-prompt