I recently wanted to do a very quick proof of concept, regarding the use of setInterval versus setTimeout after reading that setTimeout was referable if you were calling the same function very rapidly. I thought I’d note down my journey from File -> New Project to having the POC running so that next time, I don’t have to re-lookup the various parts.
File -> New Project
If you create a brand new Asp.Net Core 2.1 project, select empty project, and then run the generated code, you’ll see this:
This is generated by a line in Startup.cs:
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
The target here is to get to a situation where the blank app is serving an HTML page with some attached Javascript as fast as possible. Here, I’ve got exactly three steps.
Step 1 - Create the HTML File
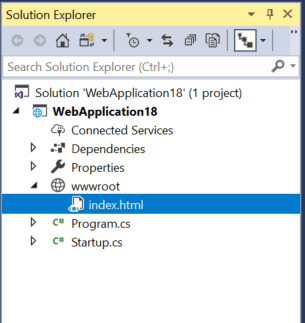
The application can only serve static files (HTML is considered a static file) from the wwwroot folder. The internal structure of this folder doesn’t matter, but that’s where your file must go:
The contents of this file are as follows:
[code lang=“HTML”]
test
This won't actually do anything yet, because by default, Asp.Net Core does not serve static files, nor does it know the enormous significance of naming something "Index".
# Step 2 - Configure Asp.Net
Startup.cs is where all the magic happens; this is what it looks like out of the box:
``` csharp
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
The `context.Response.WriteAsync` goes, and instead we tell Asp.Net Core to serve static files, and the call to `UseDefaultFiles` means that it will search for Index or Default files. It’s also worth pointing out that the order of these matters:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
}
Now it loads the Index.html. So technically it was only two steps - although we haven’t referenced any Javascript yet.
Step 3 - Adding the javascript… and let’s do something funky
Change the HTML to give the paragraph an ID and an absolute position. Also, reference the file site.js:
[code lang=“HTML”]
Obviously, without adding site.js, nothing will happen (it also needs to be in wwwroot):

The Javascript code for that new file is here:
``` csharp
var divxPos = 0;
window.onload = function () {
runCode();
};
function runCode() {
var test = document.getElementById("testElement");
test.style.left = divxPos++ + 'px';
setTimeout(() => runCode(), 50);
};
If you run it, you’ll find the text running away with itself!