One of the main things that was introduced as part of .Net Core 3 was the ability to upgrade your WinForms or WPF application to use Core. I have an example of such an application here. This was upgraded using the side-by-side method. If you are upgrading, you essentially have 2 options: Big Bang and Side-by-Side.
Big Bang Upgrade
This is the process by which you edit your csproj file on the framework app, and convert that file to use .Net Core 3. This means potentially less work, and is suited for a situation where you know that you will never need the original application again. For a personal project this may be fine, but realistically, it too big a risk for most companies, who would want the security of a gradual rollout, and the ability to fix bugs and make interim releases in the meantime.
Side-by-Side Upgrade
There are three ways to do this, but essentially, what you’re doing here is creating a second project that is running .Net Core. The benefit here is that the two applications can continue to run, and you can gradually discontinue the Framework app as and when you see fit. The work involved can be greater; but it varies depending on your methodology and requirements.
1. Copy and Paste
This is the simplest method: create a brand new .Net Core WPF application, and copy the entire contents of your directory across. You’ll need to convert the packages (covered later), but other than that, you should be good to go. Obviously, that depends hugely on the complexity of your project.
The downside here is that if you fix a bug, or make a change to one of these projects, you either need to do it twice, or have them get out of sync.
2. Two Projects One Directory
This seems to be Microsoft’s preferred approach: the idea being that you create a new .Net Core project inside the same directory as the .Net Framework app. This means that all the files just appear in your framework app. You’ll need to convert the packages, and exclude the csproj, and other .Net Framework specific files from the .Net Core project. This, and the following approach both give you the ability to change the code in both files simultaneously.
3. Two Projects Linked Files
This is my personal preference. You create your .Net Core project it a different directory and just link the files and directories. You get all the benefits of having the projects in the same directory, but without the hassle of trying to manage files being there that you don’t want.
The downside to this approach is that you need to include the files yourself.
Two Projects Linked Files Upgrade
The following steps, whilst for this particular approach, are not specific to it, unless stated.
-
Start by installing the UWP Workload in Visual Studio, assuming you haven’t already.
-
In your WPF Framework app, convert your packages.config, as that doesn’t exist in .Net Core:
- Create a new project. Whilst this is specific to this approach, you will need a new project for any of the side-by-side methods.
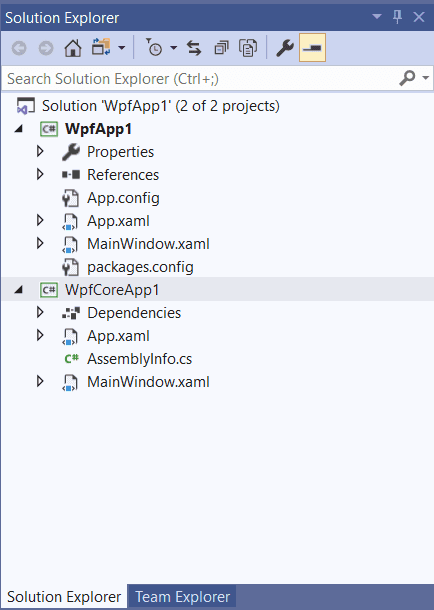
For this method, the project needs to be in a different directory; my suggestion is that you put it inside the solution directory, under its own folder; for example, in the example above, you might create: WpfCoreApp1:
The directory structure might look like this:
-
Copy the package references from your packages.config directly into the new csproj file (following step 1, this should be a simple copy and paste).
-
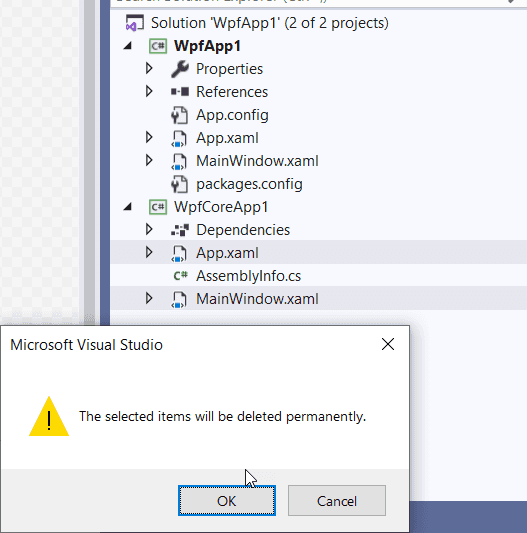
Gut the new project by removing MainWindow.xaml and App.xaml (from here on in, all of the steps are specific to this method):
- Edit the new csproj file. Depending on your directory structure, the following may differ, but broadly speaking you need the following code in your new csproj file:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
<UseWPF>true</UseWPF>
</PropertyGroup>
<ItemGroup>
<ApplicationDefinition Include="..\\WpfApp1\\App.xaml" Link="App.xaml">
<Generator>MSBuild:Compile</Generator>
</ApplicationDefinition>
<Compile Include="..\\WpfApp1\\App.Xaml.cs" Link="App.Xaml.cs" />
<Page Include="..\\WpfApp1\\MainWindow.xaml" Link="MainWindow.xaml">
<Generator>MSBuild:Compile</Generator>
</Page>
<Compile Include="..\\WpfApp1\\MainWindow.Xaml.cs" Link="MainWindow.Xaml.cs" />
</ItemGroup>
</Project>
If, for example, you were to have a directory that you wished to bring across, you could use something similar to the following:
<ItemGroup>
<Compile Include="..\\WpfApp1\\Helpers\\\*\*">
<Link>Helpers\\%(Filename)%(Extension)</Link>
</Compile>
</ItemGroup>
That’s it - you should now be able to set your new .Net Core project as start-up and run it. The code is the same code as that running the Framework app, and should you change either, it will affect the other.
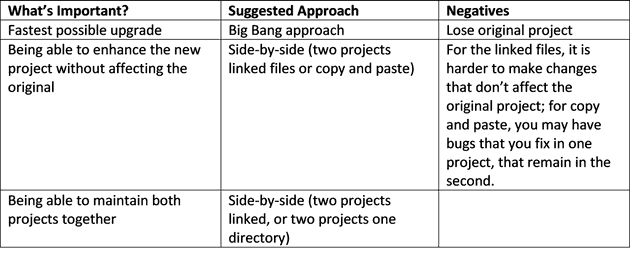
As an addendum, here is a little chart that I think should help you decide which approach to take for an upgrade: