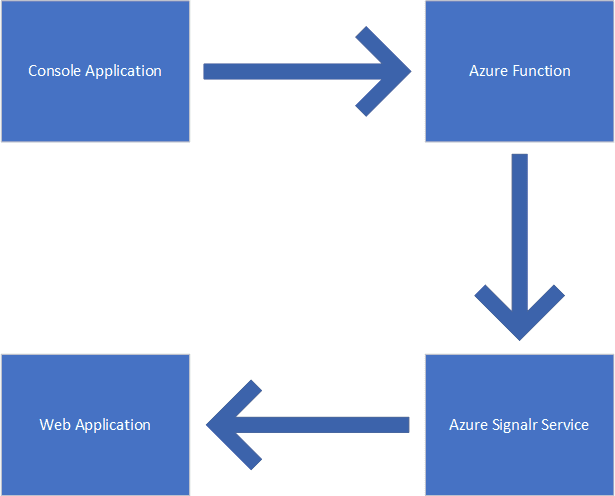
I’ve been playing around with the Azure Signalr Service. I’m particularly interested in how you can bind to this from an Azure function. Imagine the following scenario:
You’re sat there on your web application, and I press a button on my console application and you suddenly get notified. It’s actually remarkably easy to set-up (although there are definitely a few little things that can trip you up - many thanks to Anthony Chu for his help with some of those!)
If you want to see the code for this, it’s here.
Create an Azure Signalr Service
Let’s start by setting up an Azure Signalr service:
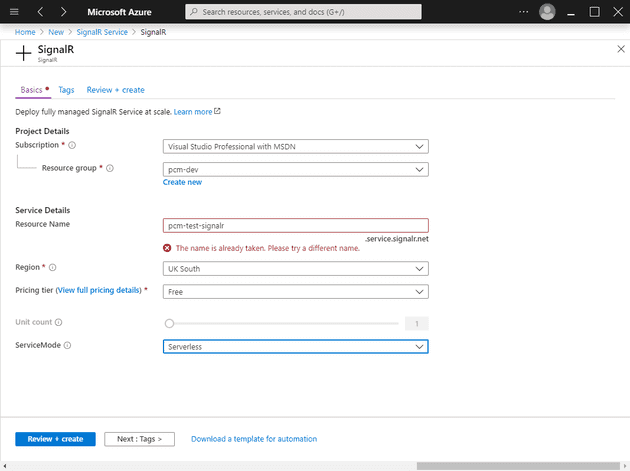
You’ll need to configure a few things:
The pricing tier is your call, but obviously, free is less money than … well, not free! The region should be wherever you plan to deploy your function / app service to, although I won’t actually deploy either of those in this post, and the ServiceMode should be Serverless.
Once you’ve created that, make a note of the connection string (accessed from Keys).
Create a Web App
Follow this post to create a basic web application. You’ll need to change the startup.cs as follows:
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//app.UseDefaultFiles();
//app.UseStaticFiles();
app.UseFileServer();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(routes =>
{
routes.MapHub<InfoRelay>("/InfoRelay");
});
}
Next, we’ll need to change index.html:
[code lang=“html”]
<script src="lib/@microsoft/signalr/dist/browser/signalr.js"></script>
<script src="getmessages.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">Message
The signalr package that's referenced is an npm package:
npm install @microsoft/signalr
Next, we need the getmessages.js:
``` js
function bindConnectionMessage(connection) {
var messageCallback = function (name, message) {
if (!message) return;
console.log("message received:" + message.Value);
const msg = document.getElementById("messageInput");
msg.textContent = message.Value;
};
// Create a function that the hub can call to broadcast messages.
connection.on('broadcastMessage', messageCallback);
connection.on('echo', messageCallback);
connection.on('receive', messageCallback);
}
function onConnected(connection) {
console.log("onConnected called");
}
var connection = new signalR.HubConnectionBuilder()
.withUrl('/InfoRelay')
.withAutomaticReconnect()
.configureLogging(signalR.LogLevel.Debug)
.build();
bindConnectionMessage(connection);
connection.start()
.then(function () {
onConnected(connection);
})
.catch(function (error) {
console.error(error.message);
});
The automatic reconnect and logging are optional (although at least while you’re writing this, I would strongly recommend the logging).
Functions App
Oddly, this is the simplest of all:
public static class Function1
{
[FunctionName("messages")]
public static Task SendMessage(
[HttpTrigger(AuthorizationLevel.Anonymous, "post")] object message,
[SignalR(HubName = "InfoRelay")] IAsyncCollector<SignalRMessage> signalRMessages)
{
return signalRMessages.AddAsync(
new SignalRMessage
{
Target = "broadcastMessage",
Arguments = new[] { "test", message }
});
}
}
The big thing here is the binding - SignalRMessage binding allows it to return the message to the hub (specified in HubName). Also, pay attention to the Target - this needs to match up the the event that the JS code is listening for (in this case: “broadcastMessage”).
Console App
Finally, we can send the initial message to set the whole chain off - the console app code looks like this:
static async Task Main(string[] args)
{
Console.WriteLine($"Press any key to send a message");
Console.ReadLine();
HttpClient client = new HttpClient();
string url = "http://localhost:7071/api/messages";
HttpContent content = new StringContent("{'Value': 'Hello'}", Encoding.UTF8, "application/json");
HttpResponseMessage response = await client.PostAsync(url, content);
string results = await response.Content.ReadAsStringAsync();
Console.WriteLine($"results: {results}");
Console.ReadLine();
}
So, all we’re doing here is invoking the function.
Now when you run this (remember that you’ll need to run all three projects), press enter in the console app, and you should see the “Hello” message pop up on the web app.
References
https://docs.microsoft.com/en-us/aspnet/core/signalr/javascript-client?view=aspnetcore-3.1