This is the third part in a series on replicating a game similar (in some respects) to the ZX Spectrum game “Daley Thompson’s Decathlon”.
To start from the beginning of the series, go here.
In this particular post, we’ll be continuing our refactor by moving out components into their own files.
If you’d like to see the code from this post then it’s on GitHub here.
Install Vue and Create a New App
The first thing you’ll need to do here is to install Vue:
npm install vue
Once this is done, we’ll just create a brand new templated Vue project:
vue create vue-app
What we’re essentially going to do here is to copy our existing program from part 2 into the new application, but using separate files for components. All we actually have now is a single file (index.html).
Copying Code
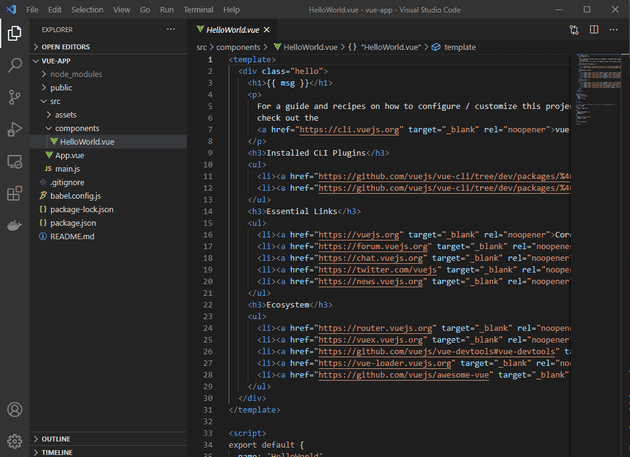
Your new app should look broadly like this:
Let’s start by creating a new component called Timer, this will be the successor for our seconds-remaining component:
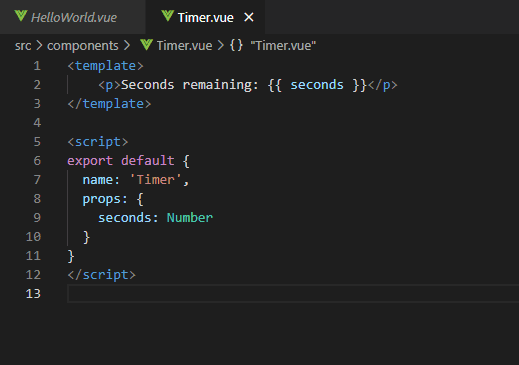
Now, let’s take the code from our component and paste it in. We’ll start with the template; the current template is:
template: \`
<p>Seconds remaining: {{ seconds }}</p>
\`
And that will become:
[code lang=“html”]
Seconds remaining: {{ seconds }}
Next we need the props; so the following:
props: [‘seconds’],
Will become:
[code lang="html"]
<script>
export default {
name: 'Timer',
props: {
seconds: Number
}
}
</script>
Since we have no style, that’s done:
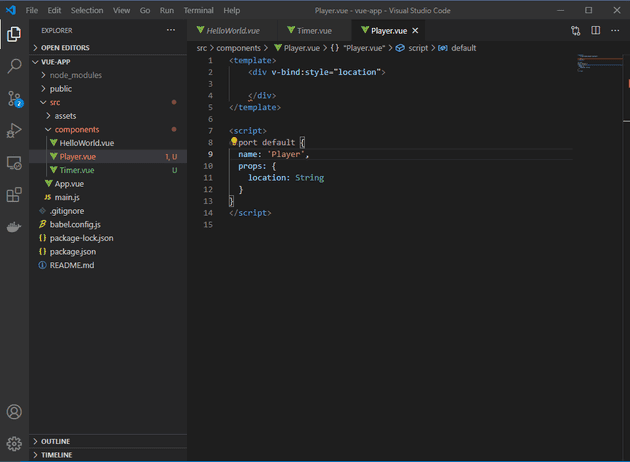
Next, we’ll bring across the player component in the same way:
The next stage is to update App.vue component. The template will now look like this:
[code lang=“html”] <Player v-bind:location=“location”> <Timer v-bind:seconds=“secondsRemaining”>
Inside the script tag, we'll bring in the **Player** and **Timer** components:
[code lang="html"]
<script>
import Player from './components/Player.vue'
import Timer from './components/Timer.vue'
Next, we need to define which components we’re using:
export default {
name: 'App',
components: {
Player,
Timer
},
We then need our data tag, which now needs to be a function:
data: function() {
return {
playerX: 100,
playerY: 100,
speed: 0,
toggleSpeed: 1,
startTime: 0,
timeNow: 0
};
},
The rest can come across as is (please see the GitHub repo for these).
Finally, you can remove HelloWorld.vue.
Now that we have the code inside components, in the next part, we’ll add a finish line, and a way for the player to win or lose.