By now, writing games in frameworks that were clearly not designed for such things is becoming something of a habit for me. Here I created a poor-man’s version of Trans-Am (the hugely popular Spectrum game) in React, and here I attempted something along the lines of Daley Thompson’s Decathlon in Vue. I even created a catch game and a snake game in a .Net console app.
In this post, I’m going to attempt to create a game in Blazor. I’m hoping I can get a vague approximation of a platform game, such as Jet Set Willy. Obviously, this will not be as advanced (nor will I be able to offer a helicopter ride as a prize for finishing, as the creators originally did), but I can hopefully get some semblance of something moving across the screen, and the ability to jump over obstacles.
For part one, we’ll just explore how we would move an object. To start, let’s create a default Blazor client side application.
If you’d like to see the finished product from this post, you’ll find it here.
We’ll start in the Counter.razor file. We’ll simply replace the existing code with the following:
@page "/counter"
<h1>Counter</h1>
<button class="btn btn-primary" @onclick="IncrementLeft">Across</button>
<button class="btn btn-primary" @onclick="IncrementTop">Down</button>
<div style="top: @(top)px; left: @(left)px; position: absolute">test</div>
@code {
private int top = 0;
private int left = 0;
private void IncrementLeft()
{
left += 10;
}
private void IncrementTop()
{
top += 10;
}
}
All we’re really doing here is binding the position of the div to the variables left and top and then changing them on the button presses. Each time they are updated, they trigger a refresh of the screen.
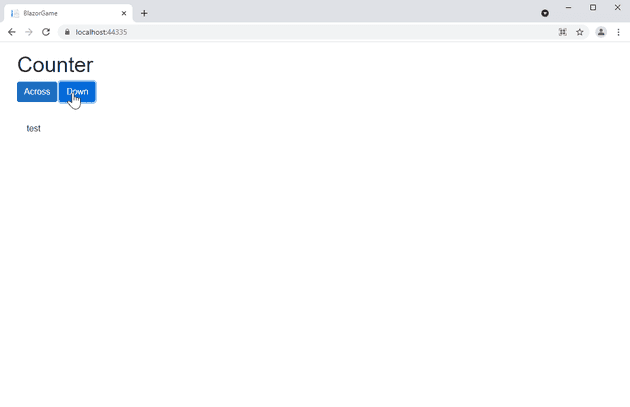
You should now see the word test (very vaguely) in the top left hand corner of the screen. Pressing the Across and Down buttons move the text - if you move it far enough, you should be able to see it clearly against the white background.
Tidy Up
Now that this is working, let’s remove some of the cruft - our game doesn’t need a menu, or a FetchData screen; the following files can be removed:
Index.razor
NavMenu.razor
FetchData.razor
In Counter.razor we can change the routing:
@page "/"
Finally, change the code in MainLayout.razor to the following:
@inherits LayoutComponentBase
<div class="page">
<div class="main">
<div class="content px-4">
@Body
</div>
</div>
</div>
What’s left is just the counter screen: which can now be renamed to something more appropriate - I’ve changed mine to Game.razor.
What’s Next
We now have something moving around the screen - the next step will be to make this work using key presses, and add an actual platform for our game.