In the UK, it’s been a bank holiday weekend, which means that I had a bit of time on my hands. I decided to revisit the idea of creating a HTML game. I’ve done this several times before, and blogged about it:
In fact, it was the latter of these that I took and adapted this time; however, this post is not about that - it’s about how to deploy such a site.
Options
There are a few options - since the site is very simple, it may not warrant going down the route of docker, but you certainly can. There is also the option of creating an Apache server (these two options are not mutually exclusive). However, by far the cheapest and quickest option is to create a storage account, and host from there.
Storage Account
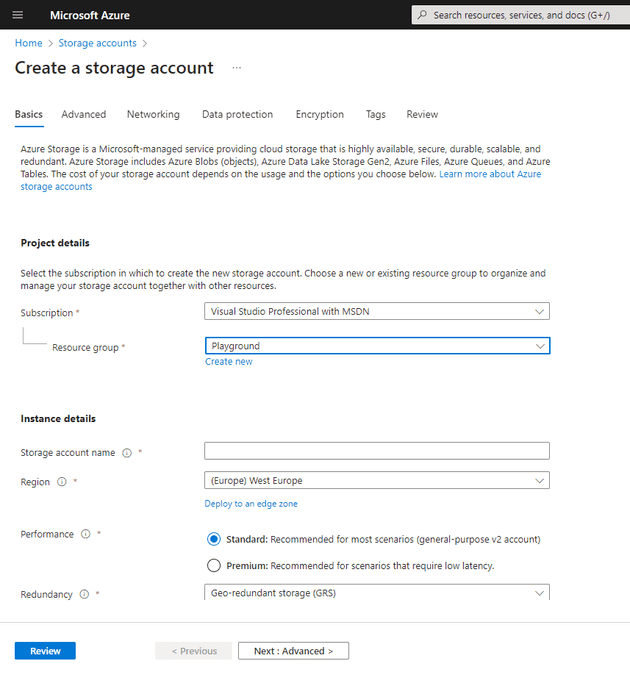
The first step is to create the storage account:
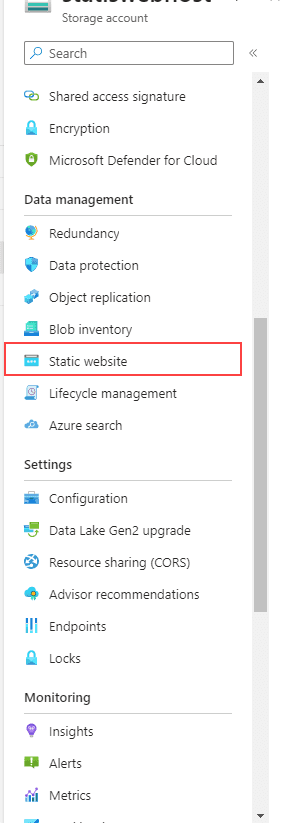
Once the storage account is created, you can flip the Static Website switch:
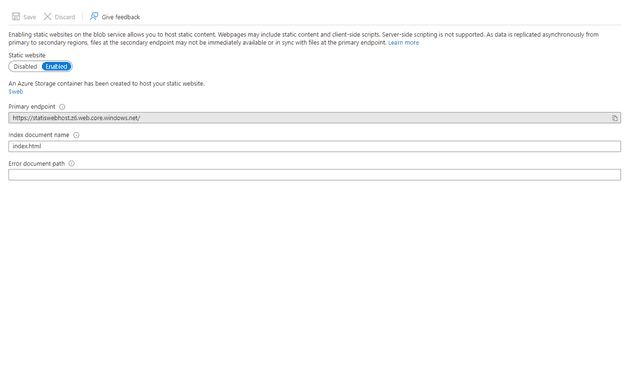
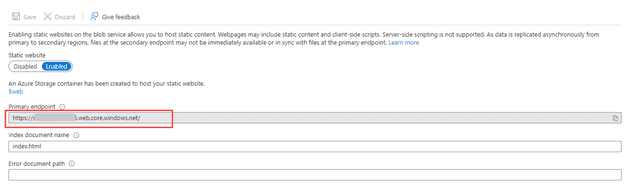
In this blade, there’s an option to enable static sites, and to direct it to the index and error page:
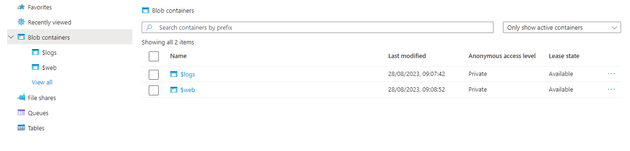
Once this is enabled, a new container will be created for you (there’s a shortcut in the blade itself), otherwise, seek out the $web container:
Once in this folder, you can simply upload your site. Once done, back in the Static website blade that we visited before, you’ll see the exposed endpoint: