I’ve previously written about running tests from JMeter. However, until this week, I hadn’t realised that Postman could do something similar. It turns out that you can give it a CSV, and then have it call the API for every line in that CSV. Thanks to Ash for the tip.
This actually takes a bit of messing about with the new version of postman, but here’s the steps.
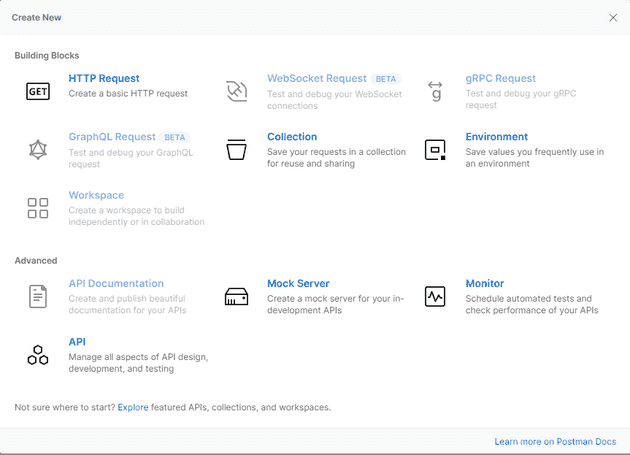
Create a collection and request
Once you’ve created a collection, you can add a request, as you would normally:
For the purpose of this illustration, I’m calling a local API that is heavily based on the default Web API that VS gives you for a new project; here’s what the request looks like:
I’ve basically changed the endpoint so that it accepts a parameter (a count of the number of weather forecasts to return). Notice that the URL looks like this:
https://localhost:7210/WeatherForecast?count={{count}}The braces signify that we’re dealing with a variable. The next step is to create the variable.
Create a variable
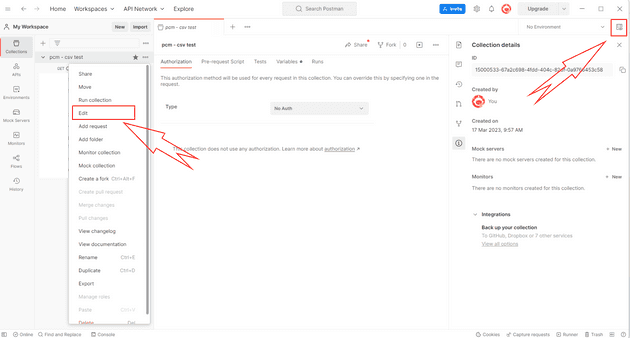
There’s a couple of ways to do this - you can create global variables, or variables local to the collection:
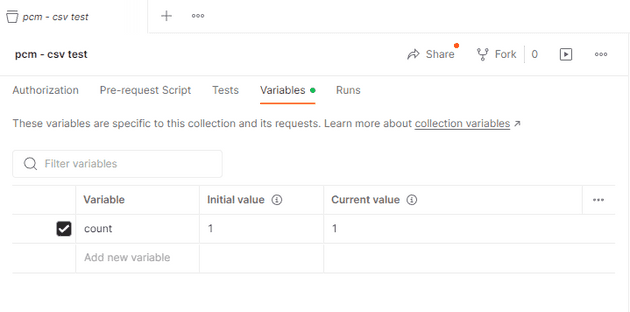
For the purpose of this, we’ll make the variable local to the collection:
When you now run the request, you should see that it substitutes 1 for the {{count}} variable.
Run the collection
The next stage is to open the Collection Runner:
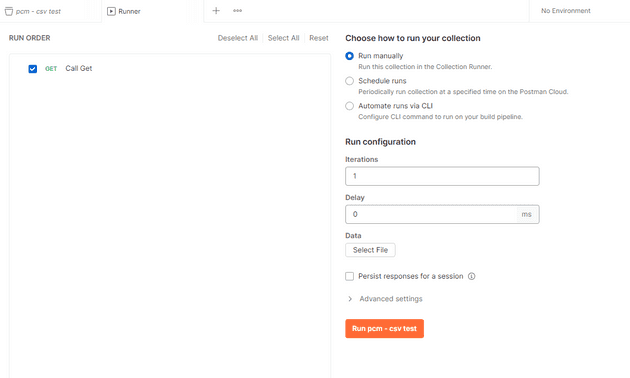
That will give you this screen:
There’s a few options here, but the one that we’re interested in is Select File.
The file
The file is just a CSV file, but it needs a title row - this is mine:
name,count
first run,1
second run,2
third run,3
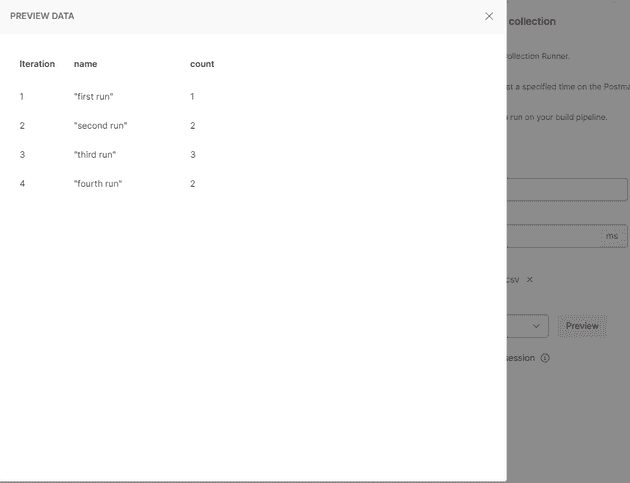
fourth run,2For the purpose of this, the only thing that actually matters is the count; once you select this file, it will allow you to preview it:
One thing that I found out is that if you can’t preview it, then you can’t use it either.
All that’s left is to run it.
Run the file
Once you select run, you’ll see a screen like this:
I don’t know what the limit to the file size is (or if there is one), but I tried it with hundreds of rows and it worked fine.